You may have the wrong pages indexed on Google, and not even know it!
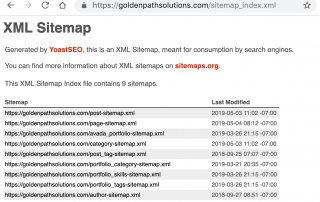
That can hurt your SEO, confuse your visitors, expose you to security risks, and generally reflect poorly on your business. If you use tools like Yoast SEO to automatically create a sitemap xml, some pages may be included that you weren't expecting. Those pages are indexed by search engines, and end up in search results. Review your sitemap by adding /sitemap.xml to your site's URL (http://example.com/sitemap.xml). If you find some things in there you don't want, you can set the status of the offending posts to DRAFT, or visit the search appearance page to remove them from search results. If you haven't done this before, visit SEO > Search Appearance in your dashboard. Go through all the tabs, looking for any post types, archives, or taxonomies that you don't want to show in search results, and set their "Show in search results" option to NO. If someone else configured Yoast for you, we recommend checking on this, because it's something agencies often forget. If you're an agency, we recommend adding this step to your launch checklist.